Diferencias entre wireframes, mockups y prototipos: Una guía completa

Cuando se trata de diseñar un sitio web, es importante comprender las diferencias entre wireframes, mockups y prototipos. Estas son herramientas clave en el proceso de diseño y cada una cumple una función específica. En esta guía completa, exploraremos en detalle cada uno de estos elementos, destacando sus características, usos y diferencias. Si estás buscando claridad y orientación en el mundo del diseño web, ¡has llegado al lugar correcto!
Wireframes: Diseño estructural
Los wireframes son la base de todo proyecto de diseño web. Se trata de representaciones visuales simples y esquemáticas que se utilizan para mostrar la estructura y el diseño de un sitio web. Los wireframes suelen ser diseños de baja fidelidad, sin colores ni imágenes, centrándose en la disposición y la organización de los elementos clave de la página.
El objetivo principal de un wireframe es establecer una estructura sólida para el diseño, ayudando a los diseñadores y a los clientes a comprender cómo se organizarán y se presentarán los diferentes elementos en el sitio web. Es una herramienta útil para visualizar la arquitectura de la información y la navegación del sitio.
Los wireframes se crean típicamente en etapas tempranas del proceso de diseño y pueden ser dibujados a mano, creados digitalmente con herramientas como Adobe XD o Sketch, o incluso construidos usando bloques de construcción predefinidos. Al no estar centrados en los aspectos visuales, los wireframes permiten a los diseñadores concentrarse en la estructura y en la experiencia del usuario antes de pasar a los detalles visuales más refinados.
Mockups: Diseño visual
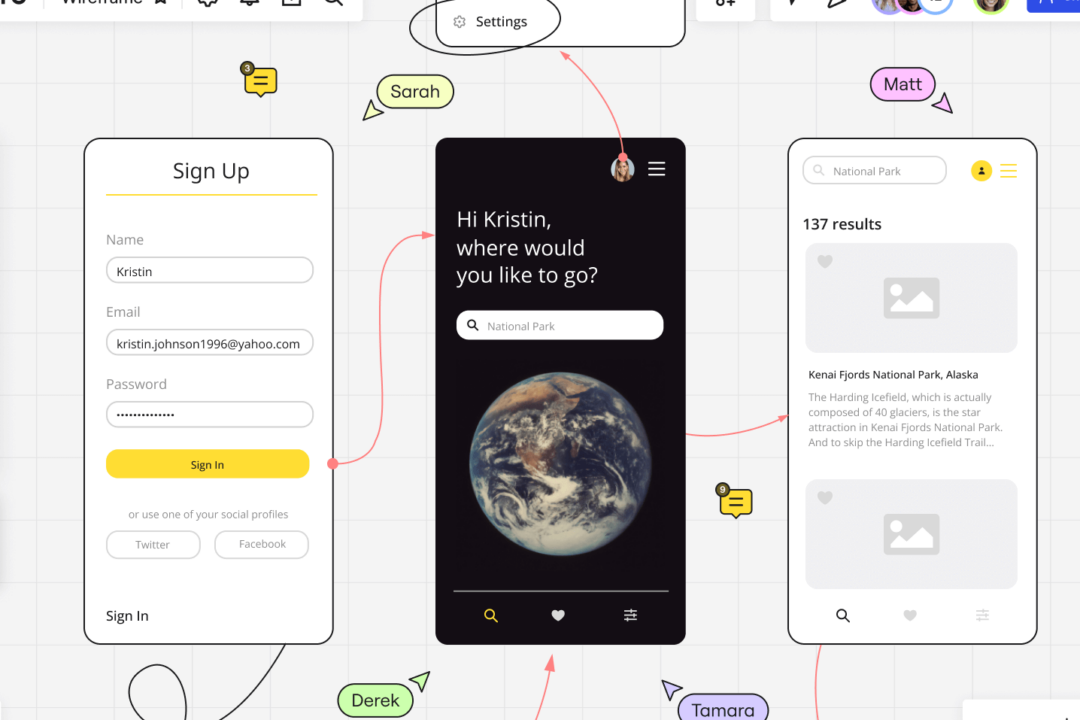
Una vez que se ha establecido la estructura básica con los wireframes, es el momento de pasar a los mockups. Los mockups son representaciones visuales más avanzadas y detalladas de un sitio web. A diferencia de los wireframes, los mockups se centran en el diseño visual y en la apariencia estética del diseño final.
Los mockups incluyen colores, tipografías, imágenes y otros elementos visuales que dan una idea clara de cómo lucirá el sitio web completo. A menudo, los mockups se crean utilizando herramientas de diseño gráfico como Adobe Photoshop o Sketch. Estas herramientas permiten a los diseñadores crear diseños visualmente atractivos y cercanos a la versión final del sitio web.
Los mockups son muy útiles para comunicar a los clientes y a los miembros del equipo la apariencia y la sensación general del sitio web. Al proporcionar una representación visual precisa, los mockups permiten que todos los interesados en el proyecto vean y comprendan cómo será el diseño final.
Prototipos: Interacciones y funcionalidad
Una vez que se ha finalizado el diseño visual con los mockups, es el momento de crear un prototipo. Los prototipos son representaciones interactivas y funcionales del sitio web, que permiten probar y experimentar con la navegación y las interacciones del usuario.
Los prototipos pueden ser estáticos, con enlaces y transiciones simples entre las diferentes pantallas, o pueden ser prototipos interactivos que simulan el funcionamiento real del sitio web. Estos prototipos permiten a los diseñadores y a los clientes comprender cómo funcionará y se comportará el sitio web.
Los prototipos se crean utilizando herramientas especializadas para el diseño de prototipos, como Adobe XD, InVision o Axure. Estas herramientas permiten crear interacciones complejas, agregar animaciones y simular el flujo de trabajo del sitio web completo.
Los prototipos son especialmente útiles para evaluar la experiencia del usuario y realizar pruebas de usabilidad antes de pasar a la etapa de desarrollo completo. Al permitir la interacción y la retroalimentación temprana, los prototipos ayudan a identificar y solucionar problemas antes de que el sitio web esté totalmente desarrollado.
7 Diferencias entre wireframes, mockups y prototipos
- Enfoque: Los wireframes se centran en la estructura y la organización, los mockups en el diseño visual y los prototipos en la interacción y la funcionalidad.
- Fidelidad: Los wireframes son de baja fidelidad, los mockups son de alta fidelidad y los prototipos pueden variar en fidelidad.
- Uso: Los wireframes se utilizan para establecer la estructura del diseño, los mockups para mostrar el diseño visual y los prototipos para probar la interacción y la funcionalidad.
- Herramientas: Los wireframes se pueden crear con herramientas de diseño o incluso a mano, los mockups se crean con herramientas de diseño gráfico y los prototipos se crean con herramientas especializadas para el diseño de prototipos.
- Momento de creación: Los wireframes se crean en las etapas iniciales del proceso de diseño, los mockups se crean después de los wireframes y los prototipos se crean después de los mockups.
- Finalidad: Los wireframes ayudan a establecer la arquitectura de la información y la navegación, los mockups comunican el diseño visual y los prototipos permiten probar la funcionalidad del sitio web.
- Interactividad: Los wireframes y los mockups son estáticos, mientras que los prototipos son interactivos y pueden simular el funcionamiento real del sitio web.
Conclusiones finales
En resumen, los wireframes, los mockups y los prototipos son elementos esenciales en el proceso de diseño web. Cada uno cumple una función única y tiene su propio enfoque en el diseño y desarrollo de un sitio web.
Los wireframes establecen la estructura y organización, los mockups comunican el diseño visual y los prototipos permiten probar y experimentar con la funcionalidad y la interacción del sitio web.
Es importante utilizar todas estas herramientas en su debido momento para garantizar un diseño sólido y funcional. Comienza con los wireframes para establecer la estructura, pasa a los mockups para comunicar el diseño visual y finalmente crea prototipos para probar la interacción y la funcionalidad.
Independientemente de la herramienta que utilices, ya sea Adobe XD, Sketch, InVision o cualquier otra, asegúrate de aprovechar al máximo sus capacidades y funcionalidades para crear un diseño web efectivo y atractivo.
Recuerda, el diseño web es un proceso iterativo y en constante evolución. No temas realizar cambios y mejoras a lo largo del camino. ¡Experimenta, prueba y mejora continuamente para obtener los mejores resultados!





¿Que te han parecido estas diferencias?